Tutorial : Animated Gif Using Photoshop

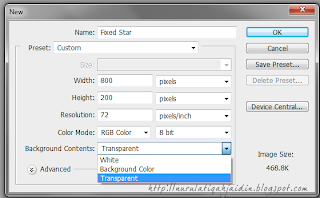
1. Open Photoshop > click File > New
2. Set your width & height. Pastikan korang punya layer Transparent. lepas tu, dekat bahagian name tu tulis la nama blog korang atau apa-apa yg korang nak. Macam tieqa, tieqa tulis "Fixed Star". Lepas tu, hiaslah tulisan korang dengan apa-apa corak. Tak kisah. Ikut kreativiti masing-masing. Contoh macam bawah ni.
4. Okay, nanti akan keluar tab dekat bahagian bawah kan? Yang petak empat segi tu. Nampak tak? Good. Sekarang kita pergi ke step yang agak susah sedikit. Kita nak belajar cara untuk buat animation dia. Korang kena tengok betul2. Jangan TER-miss satu step pon.
5. Korang tengok dekat bahagian bawah sekali . Dekat tempat animation. Sebelah kanan. Then click benda alah tu. Lepas tu, click Copy Frame. Tak faham? Rujuk gmbar di bwh ini
6. Kemudian, ulang balik step pertama File > New. Kejap! Ada nampak preset tak? Kalau nampak. korang click dekat anak panah tu then pilih title header yang korg buat mula-mula tadi. Contohnya, title tieqa "Fixed Star". So tieqa click Fixed Star.Tak faham? Rujuk gmbr di bwh ini
7. Now. Korg buat macam step yang kelima tadi. Tapi kali ni korang pilih Paste Frame. Saya ulang PASTE FRAME. Dah tekan? Dia keluar window kan? Okay, korang pilih Replace Frames. Then tekan OK
9. Bila dah siap semua. Copy Frame korang punya Untitled-2 layer. Then click layer pertama tadi dan Paste Frame dekat situ. Dia keluar window lagi kan? pilih Paste After Selection
10. Alright! Sekarang kita nak set kan time untuk animation header. Korg click dekat kotak empat segi di bahagian animation tu. Lepas tu, korang tetapkan kelajuan dia. Tengok contoh bawah ni
11. Akhir sekali. Kita nak save header kita pulak. Caranya click File > Save for Web & Devices . Nanti akan keluar window. Tekan Save. Done!

















19 comment [s]:
Wooww !! Thank Atiqah
you are bff the bestt !!
@ \\ H A N A // : Welcome, Hana :)
Hehehe ^_^
Yeay, heeeee, Thank You Kak ♡ ;)
@※ Najia Idrina ※ : U're welcome, dear :)
kak , reti x nk wt pic animated? ia sme ke ?
@♡ myungjong ♡ ; Yup, step dia sama je :)
cemane nak animated kan tulisan tu? kene highlight kan kea? tk faham la
@Anis Zulhas : Tak perlu..delete dan gantikan dgn tulisan baru.
ni gn adobe photoshop yg brpa?knp sy punye xd kuar animation
@Najiah Shaharain : Cs3 :) ada, cuba cari~
x fhm :( amira dah buat mcm gmbr no 1 tu , tp tulisan ye xd pon ??
@amira evans : Dah click animation?
nice tuto..thanks 4 sharing.. follow u..http://yieweezer5915.blogspot.com
huhu . nak try buat lah . jelas lah tuto niyh !!!
'Fixed' dgn 'Star' tu akak pakai font apa ?
Nak ambil header-nya boleh, Kak? Nanti di Credit-kan ke kakak! Promise!
nice tutorial and beautiful song ~ ^^ keep it up!
Terima kasih ^^ ;)
tqah , fza amik header nya ya :)
Post a Comment